Playing with XML
Wednesday, July 16th, 2008In addition to the printer issue i am also working on making the flex with flare interface more dynamic in that it can be heavily changed from the Moodle back end with out the need for touching the actionscript code.
As Moodle is a PHP project there may be few developers willing to update the flex side of the application i am making, so in an effort to making the project maintainable in the future i am try to keep as many settings in the Moodle side as possible. The way i am accomplishing this in an elegent manner is to have a dynamically generated XML file with each setting for the current visualizations being displayed to the user, witch will be read in by the flex application and determine how and what visualization is being displayed.
This XML settings file will have everything needed to define a
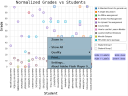
visualization (except the raw data) including the language strings, the flare layout type to use, what encoders to use, the legends to be displayed, what data is on the axes, and even the fonts and colors to be used. This XML file will be generated based on a visualization class for each visualization witch will be dynamically loaded in. In theory this should allow for new visualizations to be added in with no need to change the actionscript code that makes up the flex application or to change any code in the plug-in (just drop the new class in the visualization dir).
The parsing of the XML in to the flex application is made impressively easy in Flex 3 with the XML class. As can be seen from this relay cool example provided by adobe, XML code can be read in (in this example hard coded) in about one line and then be tread like a class but with some additional tricks and abilities to share. To make things even easier this XML functionality can be used with the URLLoader and URLRequest classes witch my application already uses to load tab formated data for flare such as in this example (also from adobe).
On the Moodle side of things there is also some functions for dealing with XML however they are apparently a bit out of date. Moodle includes an XML library in it’s framework (/lib/phpxml/xml.php) witch has a function for converting a PHP array into an XML string. Unfortunately this library seems to have been made for an older version of PHP and now spits out:
Notice: Only variable references should be returned by reference in /var/www/localhost/htdocs/moodle/lib/phpxml/xml.php on line 50
when used due to it returning a reference to a string rather then the value of it when debugging is on. This normally would not be a big problem but it breaks the XML format and makes the loading of the settings from the flex application fail. As a temporary fix i have added the fallowing to turn off the reporting of any error messages in the generated XML file as no human would be reading it:
error_reporting(0);
It’s nice when there are APIs and library’s so you can constraint on the problem and making the solution and not messing around formating XML ![]()




 I am currently in the process of getting grade data to be shared between Moodle and Adobe Flex with Flare in a secure and elegent way.
I am currently in the process of getting grade data to be shared between Moodle and Adobe Flex with Flare in a secure and elegent way. Now that the
Now that the